You are here: Medical Histology>System Web>JQueryPlugin>JQueryMasonry (03 Jun 2017, LorenEvey)Edit Attach
JQueryMasonry
Homepage: http://masonry.desandro.comAuthor(s): David DeSandro
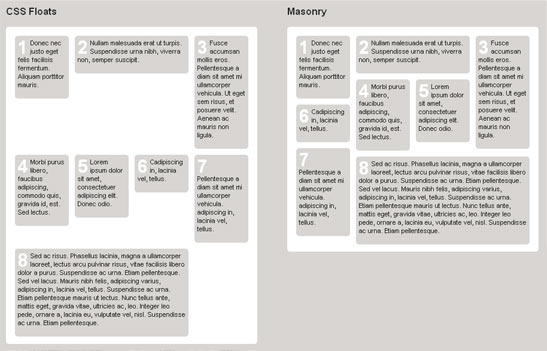
Version: 3.3.2 Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.
Screenshot
 See the jQuery Masonry Collection on Ember for more screenshots
of jQuery masonry in the wild.
See the jQuery Masonry Collection on Ember for more screenshots
of jQuery masonry in the wild.
Usage
JavaScript API
Configuring Masonry is fairly easy. Simply attach the.masonry() method
to the wrapping container element in your jQuery script. Depending on the layout,
you’ll most likely need to specify one option.
For layouts with elements that span multiple widths:
$('#wrapper').masonry({ columnWidth: 200 });
For layouts with elements that span the same width:
$('#wrapper').masonry({ singleMode: true });
Foswiki integration
All containers classified asjqMasonry will be processed by this plugin. Options can be specified
using JQueryMetadata.
Options
- animationOptions: {}
A map of options for animation. See the jQuery API for animate options for details. - columnWidth: 240
Width in pixels of 1 column of your grid. default: outer width of the first floated element. - gutterWidth: 0
Adds additional spacing between columns. - isAnimated: false
Enables jQuery animation on layout changes. - isFitWidth : false
If enabled, Masonry will size the width of the container to the nearest column. When enabled, Masonry will measure the width of the container’s parent element, not the width of the container. This option is ideal for centering Masonry layouts. - isResizeable: true
Triggers layout logic when browser window is resized. - isRTL: false
Enables right-to-left layout for languages like Hebrew and Arabic. - itemSelector: '.box:visible'
Additional selector to specify which elements inside the wrapping element will be rearranged.
Methods
Masonry offers several methods to extend functionality. Masonry’s methods follow the jQuery UI pattern.$('#container').masonry( 'methodName', [optionalParameters] )
appended
.masonry( 'appended', $content, isAnimatedFromBottom )Triggers layout on item elements that have been appended to the container.
destroy
.masonry( 'destroy' )Removes Masonry functionality completely. Returns element back to pre-initialized state.
layout
.masonry( 'layout', $items, callback )Positions specified item elements in layout.
layout will only position specified elements, and those elements will be positioned at the end of layout. Whereas .masonry() will position all items in the Masonry instance.
option
.masonry( 'option', options )Sets options for plugin instance. Unlike passing options through .masonry(), using the option method will not trigger layout.
// set multiple options
.masonry( 'option', { columnWidth: 120, isAnimated: false } )
reloadItems
.masonry( 'reloadItems' )Re-collects all item elements in their current order in the DOM.
reload
.masonry( 'reload' )Convenience method for triggering reloadItems then .masonry(). Useful for prepending or inserting items.
remove
.masonry( 'remove', $items )Removes specified item elements from Masonry instance and the DOM.
Examples
See more demos at http://masonry.desandro.com/
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna
nibh, viverra non, semper suscipit, posuere a, pede.
Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris
sit amet orci.
Fusce accumsan mollis eros. Pellentesque a diam sit amet mi ullamcorper
vehicula
Sit amet mi ullamcorper vehicula
adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque
mauris ut lectus.
Sit amet mi ullamcorper vehicula
Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio.
Quisque volutpat mattis eros. Nullam malesuada erat ut turpis. Suspendisse urna
nibh, viverra non, semper suscipit, posuere a, pede.
Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris
sit amet orci.
Fusce accumsan mollis eros. Pellentesque a diam sit amet mi ullamcorper
vehicula
Sit amet mi ullamcorper vehicula
adipiscing in, lacinia vel, tellus. Suspendisse ac urna. Etiam pellentesque
mauris ut lectus.
Sit amet mi ullamcorper vehicula
Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
jQuery-Masonry.jpg | manage | 35 K | 01 Jun 2017 - 01:57 | LorenEvey |
Edit | Attach | Print version | History: r3 < r2 < r1 | Backlinks | View wiki text | More topic actions
Topic revision: r3 - 03 Jun 2017, LorenEvey
- User Reference
- BeginnersStartHere
- EditingShorthand
- Macros
- FormattedSearch
- QuerySearch
- DocumentGraphics
- SkinBrowser
- InstalledPlugins
- Admin Maintenance
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- SiteTools
- DefaultPreferences
- WebPreferences
Ideas, requests, problems regarding Medical Histology? Send feedback


